In this article you will learn how to migrate to Jupiter V5, taking into account all of the changes that need closer inspection. We anticipate the migration process to be the smoothest ever and It will be just like another theme update. The only thing that might be time consuming during the migration is if you have modified the theme in a child theme. To make sure you complete the migration with the least amount of hassle, we have listed all the things you need to be aware of before upgrading below:
Jupiter V5 Server Requirements
Before upgrading to V5.0 make sure you server complies with WordPress environment requirements. We have been using some OOP technics and standards that are not present in php legacy versions (e.g. v5.2.X, v5.3.X). Minimum required version is PHP V5.4+
Update using Envato Toolkit
Migration from Jupiter V4.X to Jupiter V5 will not be possible through Envato Toolkit. So you should update it manually using Appearance > Themes > Install Theme.
Update Visual Composer
Jupiter V5 will only work with Visual Composer V4.7.5+ so make sure you will update it from Appearance > Install Plugins
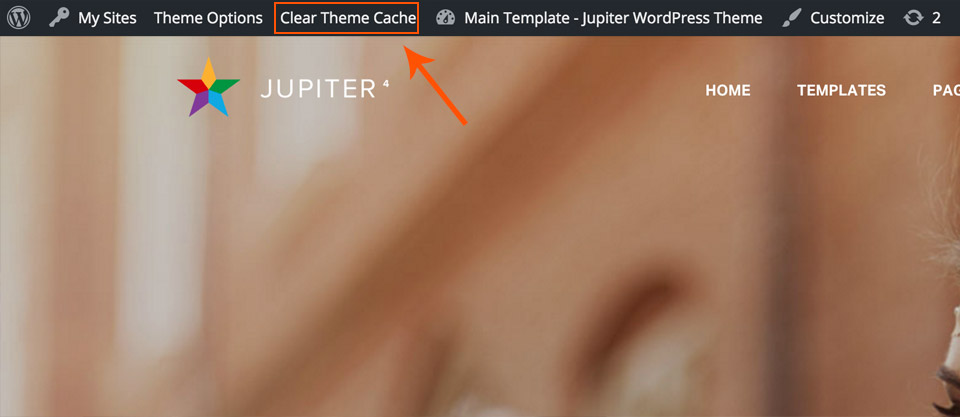
Clear Theme Cache
In Jupiter V5, we store theme options generated styles, used components assets (Javascript and Styles) into single CSS and JS files. These changes to the theme decrease the page loading time. We collect the features that are being used in a website into a database and keep track of them while you use the site. However in some cases you may need to click on the Clear Theme Cache button. This link appears in the WP header toolbar and you should be logged in as an administrator to see it. This button will flush all stored data as well as static files. In each page visit the content will start to be shaped and generate the static files based on your usage. This feature is still in its beta stage and if you encounter any issues please report it to Artbees Helpdesk.

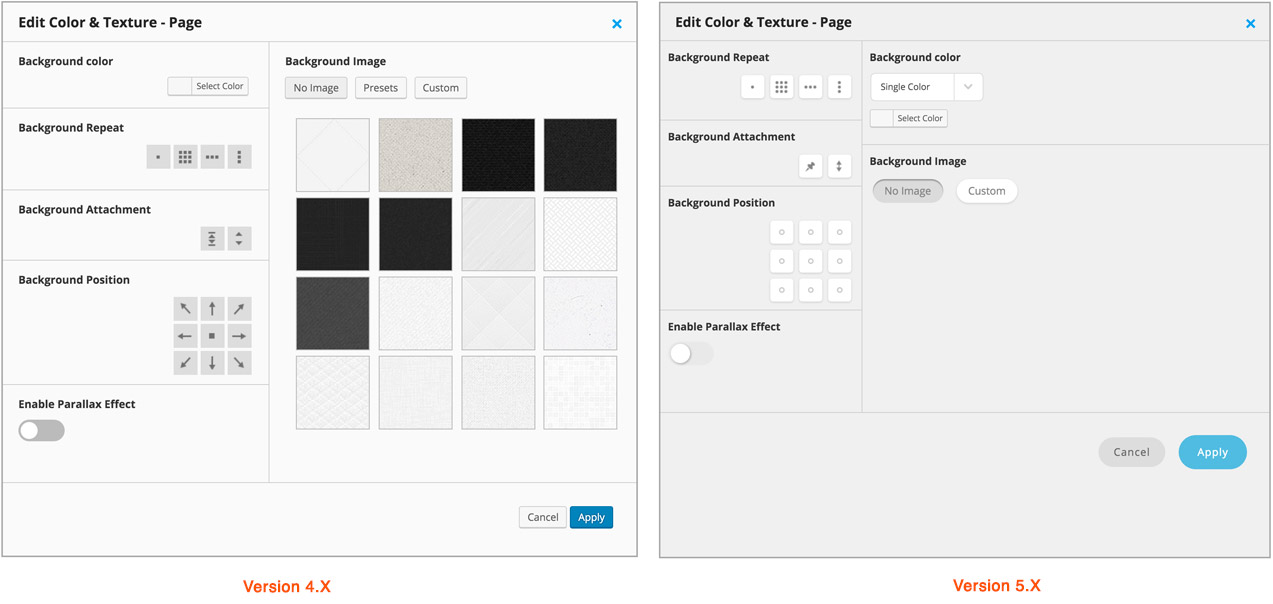
Patterns in background selector
To create a lighter WP, which is easier to use, we have removed the predefined patterns and textures from background selector. As you can see in the image below you are given only Custom and No Image options (comparing to V4 where you could also choose from predefined patterns).
For those who have used patterns in both Theme Options or Post/Page Meta Options please follow the process below:
- From the main package zip file you downloaded from ThemeForest, find patterns.zip
- Unzip the package and find the patterns you have used in your site
- From background selector module upload the pattern using the custom method.
- Repeat this process for all locations where you have used predefined patterns.

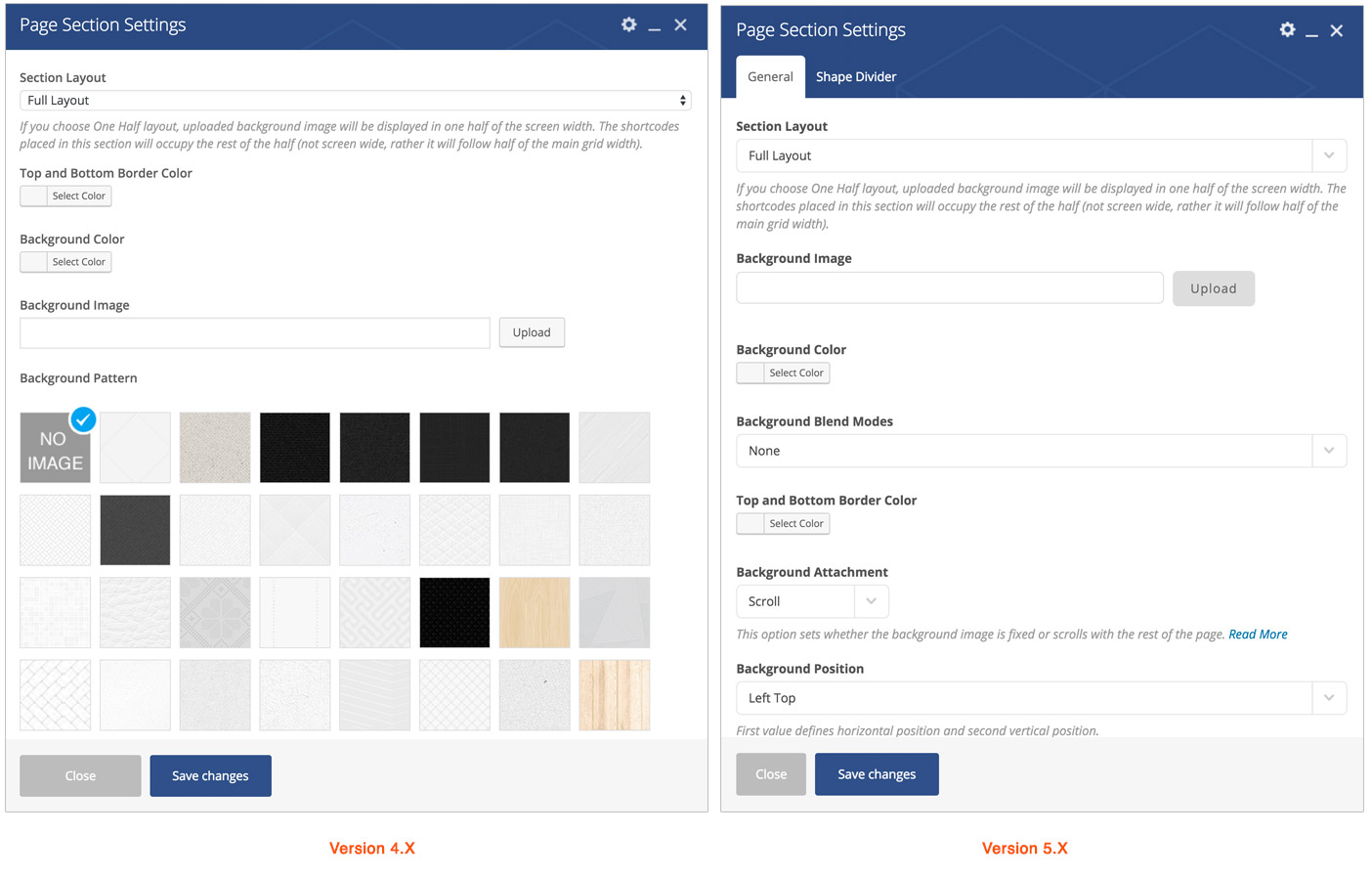
Patterns in Page Section & Custom Box Shortcode
As with the background selector module, Patterns are removed from Custom Box and Page Section shortcodes. As you can see in the image below, the Background Pattern option is no longer available in V5 page section options.
For those who have used patterns in both Page Section or Custom Box Shortcodes please follow the process below:
- From the main package zip file you downloaded from ThemeForest, find patterns.zip
- Unzip the package and find the patterns you have used in your site.
- Visit your pages and find locations where you see missing images.
- Edit shortcode and upload your patterns and choose the one you used in V.4
- Repeat this process for all locations where you have used predefined patterns.

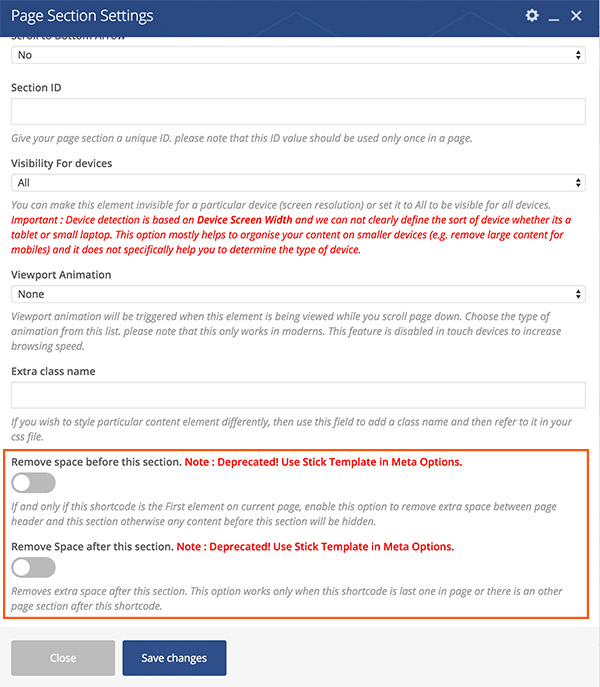
Remove Space before and after Page Section options
These options were deprecated in Jupiter V4.x and have been removed in V5. You will need to use the stick template option in post meta options to remove space between page sections.

Removal of iCarousel slideshow from theme core features
We have removed the iCarousel slideshow, post type, shortcode from the theme base feature due to minimum usage by our users. We will convert it to a Jupiter Addon and introduce it very soon to the collection. If you are using this module in site, stay tuned for Jupiter V5.1
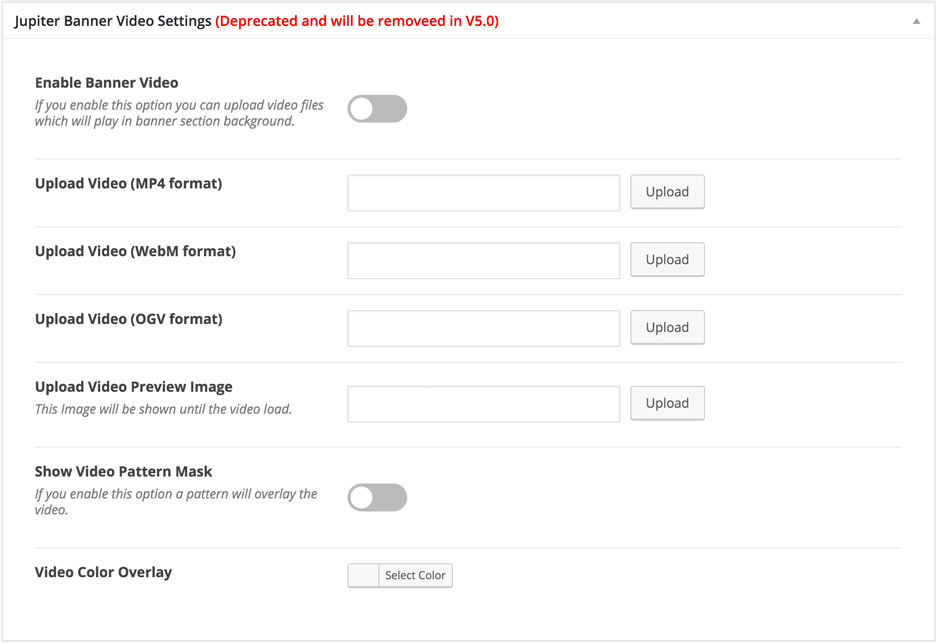
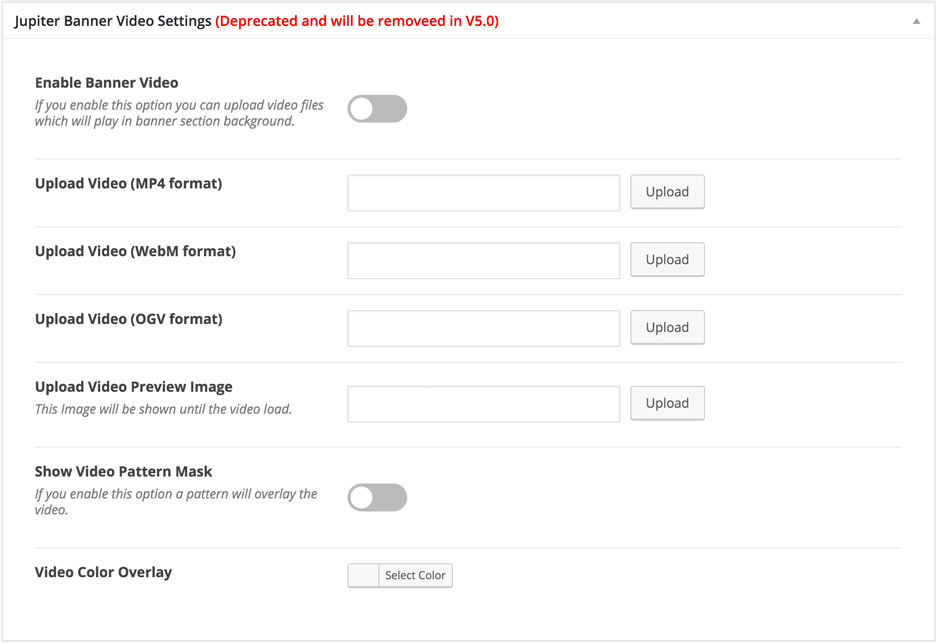
Slideshow settings & Jupiter Video banner Metaboxes
The meta options below were long deprecated and have finally been removed in V5. You can use Visual composer to create slideshows and page section shortcode for having video banner layers. We have removed them to increase rendering speed in post editing.


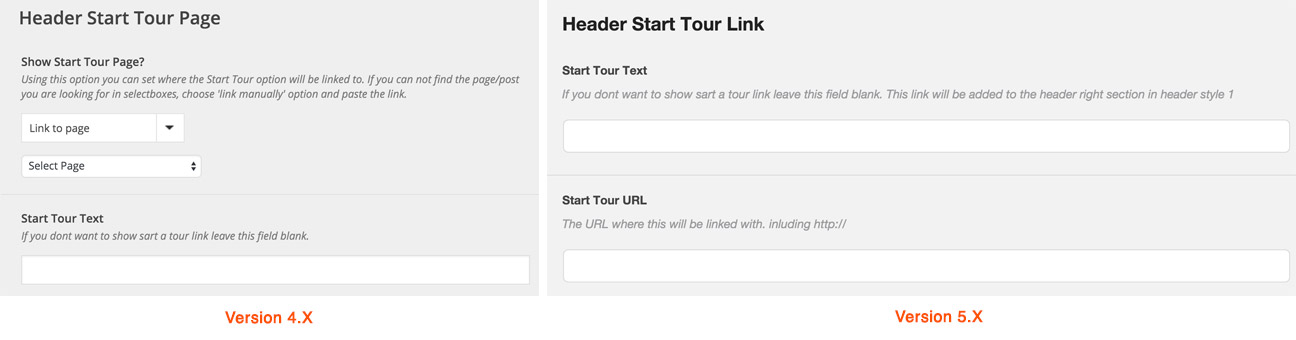
Theme Options > Header > Start Tour Page option needs update.
The “Start a Tour” module located in the header will need to be checked for option modifications. If you compare the screenshots below, you will notice you used to choose from options to select a link. However, in V5 you will need to paste a URL in the text field.

Font Weights might be reset in some Theme Options Typography
In order to support the whole range of font weights starting from 100 to 900 font weights, we have added many more options. You may experience some font weight options being reset. Make sure you keep track of them before you update so you can check and set them again if required.
FontFaces have been removed
We have removed “Self Hosted FontFaces” from theme as they seem to be one of those deprecated typography technologies. Instead we only offer full list of Google Fonts, Typekit and of course Safe Fonts. If you still wish to use a FontFace you will need to install Use Any Font plugin which offers custom font upload.
Child theme and shortcode override changes
If you have ever overridden Jupiter shortcodes in a child theme, there are a couple of things you need to do before migrating to Jupiter V5!
In V4.X and older versions the folder structure for shortcodes was as follows: shortcodes/shortcode_name.php
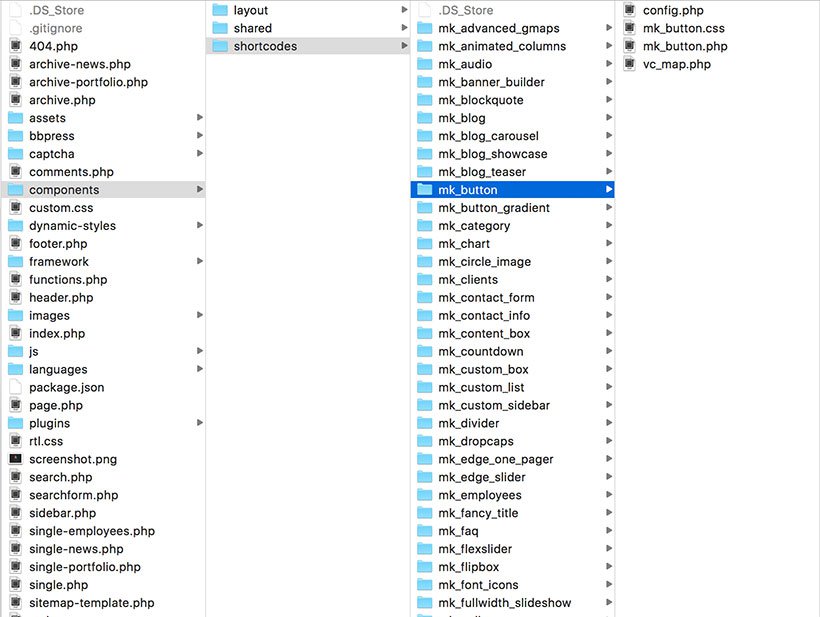
In V5.X we have changed it to “architecture by feature” meaning that its configurations, styles, scripts and shortcode options stay on the same folder. You can also override its assets and options as well (which was previously not possible).
Old Method :
jupiter/shortcodes/mk_button.php
New Method :
jupiter/components/shortcodes/mk_button/mk_button.php
jupiter/components/shortcodes/mk_button/mk_button.css
jupiter/components/shortcodes/mk_button/vc_map.php
jupiter/components/shortcodes/mk_button/config.php

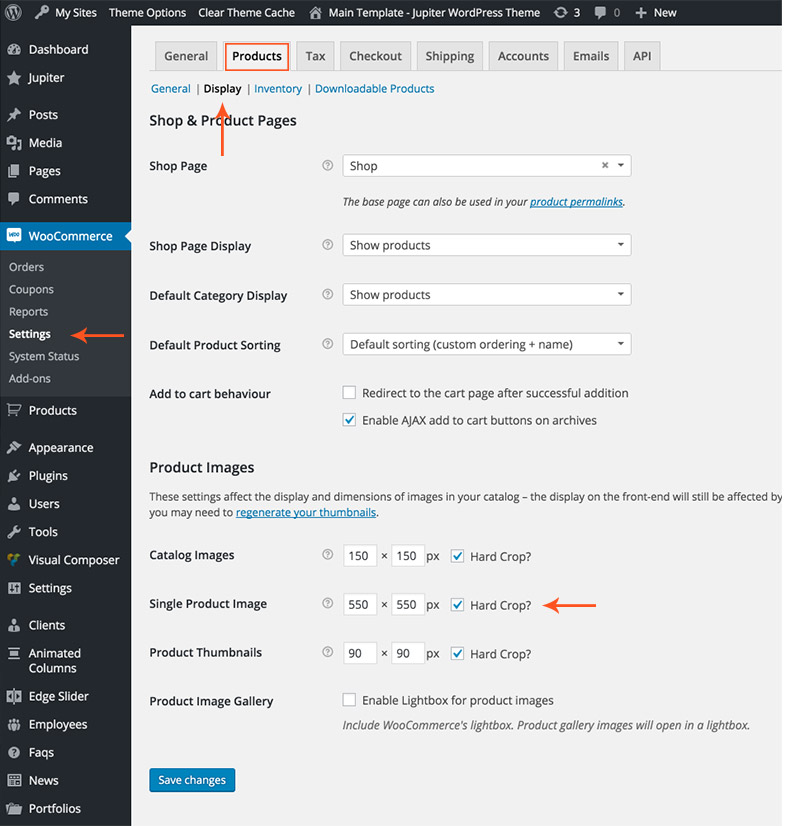
Woocommerce Single Product Image Size
In Jupiter V5 the WooCommerce single product image size is being managed from the location shown below. If you see quality loss in the image, simply go to the WooCommerce settings and change the size to 550×550 pixels.